Hello folks!
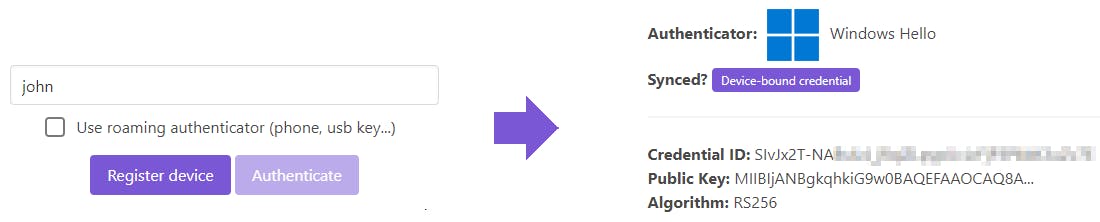
Since I have little time to cater about Passwordless.ID lately, I wanted to at publish some little update. So here we go, the WebAuthn library (to enable passwordless login using passkeys) now also delivers more information about the "authenticator". In particular the icon and whether it is a multi-device or device-bound credential. (The latter one is actually just interpreting the existing flags)
👇 Check out the simple demo if you want.

👇 Or the list of authenticators.

👇 Or the playground to experiment with the various options.

⚠️ As a side note, please do not forget that the challenge should be randomly generated server side! I have found repositories on GitHub using hardcoded challenges, which is of course a red flag regarding security since it opens the way to replay attacks!
Read here or here if you want a brief introduction of how the WebAuthn protocol behind Passkeys works.
Starting from version 1.4.0+, the parsed registration payload now looks as follows, with extra properties synced, icon_light and icon_dark.
{
"username": "Arnaud",
"credential": {...},
"client": {...},
"authenticator": {
"rpIdHash": "T7IIVvJKaufa_CeBCQrIR3rm4r0HJmAjbMYUxvt8LqA=",
"flags": {...},
"counter": 0,
"synced": false,
"aaguid": "08987058-cadc-4b81-b6e1-30de50dcbe96",
"name": "Windows Hello",
"icon_light": "https://webauthn.passwordless.id/authenticators/08987058-cadc-4b81-b6e1-30de50dcbe96-light.png",
"icon_dark": "https://webauthn.passwordless.id/authenticators/08987058-cadc-4b81-b6e1-30de50dcbe96-dark.png"
},
"attestation": "o2NmbXRjdHBtZ2F0dFN0bXSmY2FsZzn__mNzaWdZAQB25KbRrQPjtlx0qZ2Tsvh2YHaPTPTUJznShhr5XnP3zBmVv..."
}
The icons are deliberately made as links to keep the library compact. Otherwise, it would be bloated way beyond the megabyte. Instead, all icons are available as links.
These authenticator icons were made thanks to this repository which contains the icons as data urls, sometimes in PNG, sometimes in SVG, sometimes square, sometimes rectangle, some tiny, some really large, etc. So some extra scripting was done to homogenize them as 64x64 PNGs and host them so that each "aaguid" can be shown through a direct link.
Thanks for reading. If you like it, leaving a comment or a star is appreciated. Getting some feedback is always nice.
Have a nice day!

